
有很多小伙伴在使用Chevereto的时候,总觉得顶部菜单栏影响美观,如果变成透明或者毛玻璃风格会好看很多,但是在后台没有相关的设置,研究了一下发现只要修改一个CSS文件就能很好的解决。
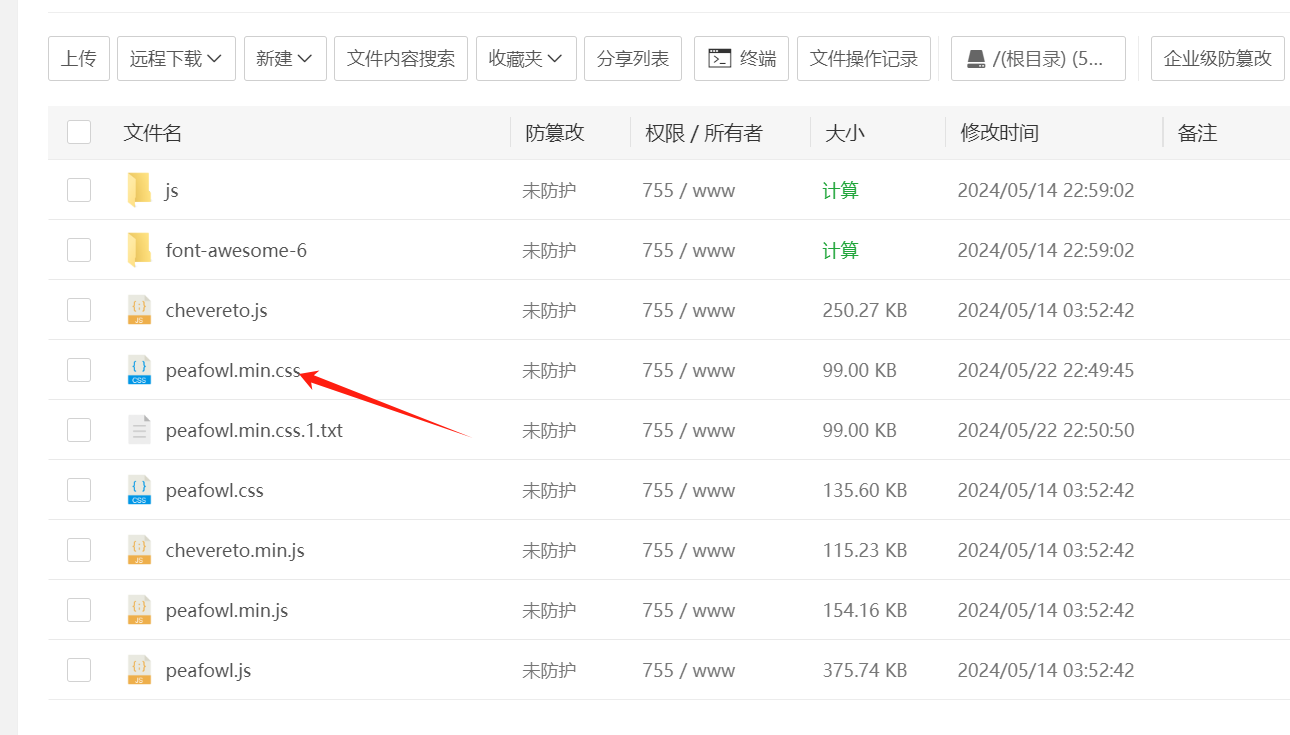
打开peafowl.min.css
打开/content/legacy/themes/Peafowl/lib/peafowl.min.css

改为毛玻璃效果
搜索.top-bar::before,.top-sub-bar::before{width:100%;
在末尾添加
background-color: rgba(0, 0, 0, 0);
加完的效果如下
.top-bar::before,.top-sub-bar::before{width:100%;height:calc(100% + .5px);position:absolute;content:" "; background-color: rgba(0, 0, 0, 0);}

改为全透明效果
搜索.top-bar::before,.top-sub-bar::before{width:100%;height:calc(100% + .5px);position:absolute;content:” “;}
删除中间的
height:calc(100% + .5px); 最终结果为 .top-bar::before,.top-sub-bar::before{width:100%;position:absolute;content:" ";}

🎉大功告成
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)